
Inzwischen haben wir das Grafik-Design und einige nützliche Tipps für die Nutzerfreundlichkeit Ihrer Analytics-Dashboards behandelt. Lassen Sie uns mit einem dritten und letzten Artikel unserer Serie „Datenvisualisierung“ noch etwas tiefer ins Herz Ihrer Daten vordringen: zu den verschiedenen Arten von Diagrammen und Darstellungen, die optimal zu Ihren Analysen und Auswertungen passen.
Überlassen Sie bei Ihren Grafiken nichts dem Zufall – jede Darstellung sollte einem ganz bestimmten Zweck dienen: sei es für allgemeines Performance-Monitoring, den Vergleich von Werten, zeitliche Entwicklungen, die Analyse von Zusammenhängen etc.
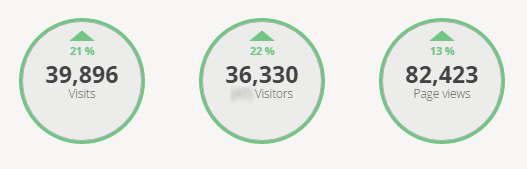
KPI-Diagramm: Tracking auf höchster Ebene
Ein KPI-Diagramm verwendet man am besten dazu, einen schnellen Blick auf bestimmte Werte für einen gegebenen Analysezeitraum zu werfen.
Praxis-Tipp: Heben Sie diese wichtigen Zahlen auf Ihrem Dashboard hervor – zeigen Sie sie zum Beispiel ganz oben am Bildschirm an – sodass man sie auf den ersten Blick erfassen kann. Mehr dazu in unserem Artikel mit Tipps über Dashboard-Layouts.
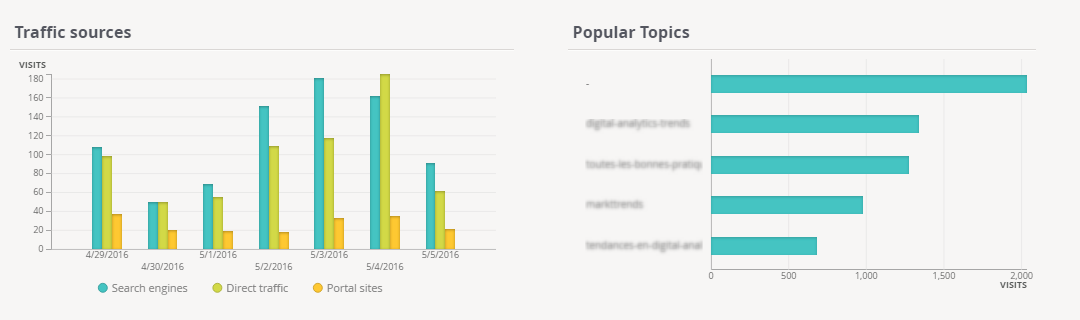
Balkendiagramme: Werte vergleichen
Balkendiagramme geben einen genauen Überblick und ermöglichen es Ihnen, die Werte einzelner Balken schnell zu vergleichen.
Praxis-Tipps:
- Egal ob vertikal oder horizontal: Balkendiagramme eignen sich am besten für Daten in Kategorien (verschiedene Traffic-Quellen, verkaufte Produkte, etc.).
- Benötigen Sie eine tiefer gehende Analyse und müssen Sie mehrere Elemente auf einmal vergleichen? Wählen Sie ein gestapeltes Säulen- oder Balkendiagramm.
Liniendiagramme: eine Entwicklung verfolgen
Liniendiagramme heben wichtige Trends in einem bestimmten Zeitrahmen hervor.
Praxis-Tipps:
- Indem Sie die Granularität einstellen (Anzeige nach Tag, Woche, Monat oder Jahr), können Sie Ihre Analyse entweder verfeinern, oder im Gegenteil, Abstand nehmen um sich das Ganze von einer höheren Warte aus anzusehen
- Wenn Sie mehrere Liniendiagramme haben, hilft Ihnen ein Diagramm vom Typ „gestapelter Bereich“ dabei, Datasets darzustellen, die mit jedem analysierten Element in Zusammenhang stehen.
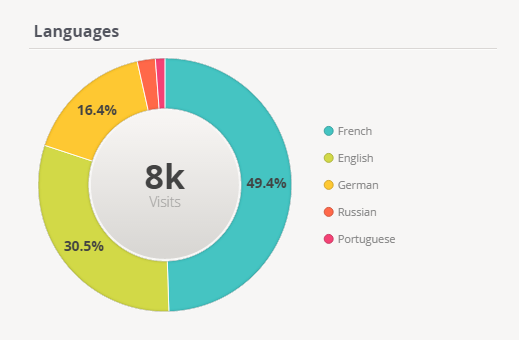
Tortendiagramme: Proportionen anzeigen
Tortendiagramme (und deren Varianten wie Ringdiagramme oder Halbkreis-Ringdiagramme) sind eine gute Wahl um die wichtigsten Komponenten eines Ganzen darzustellen, wenn alle zusammen also 100% ergeben.
Praxis-Tipps:
- Hüten Sie sich davor mehr als sechs Elemente in einem Kreisdiagramm anzuzeigen, denn die kleinsten Segmente werden zunehmend schwieriger zu unterscheiden.
- Verschiedene Tortendiagramme untereinander zu vergleichen kann schwierig sein, da man nicht gleich sieht, welchen absoluten Wert die einzelnen Segmente wiedergeben.
- Denken Sie bei der Gestaltung der Seite daran, dass Tortendiagramme und Ringdiagramme mehr Platz benötigen als andere Arten von Grafiken und Diagrammen, weil sie eine Legende brauchen.
Blasendiagramme: Zusammenhänge bestimmen
Blasendiagramme sind besonders nützlich um Zusammenhänge zwischen mehreren Metriken zu ermitteln. Jeder Punkt entspricht einer Kategorie, deren Gewichtung durch die Größe und Platzierung der Blase auf den Achsen dargestellt wird.
Praxis-Tipps:
- Erleichtern Sie die Unterscheidung zwischen den einzelnen Kategorien durch verschiedene Farben. Mit transparenten Blasen können Sie die Beziehung zwischen den Blasen hervorheben.
- Hüten Sie sich wie bei den Tortendiagrammen davor zu viele verschiedene Elemente hinzuzufügen.
Tabellen: Tracken Sie die Performance Ihres Contents
Datentabellen eignen sich gut um die Leistung der redaktionellen Inhalte zu überwachen. Sie sind perfekt um Titel anzuzeigen, die manchmal sehr lang sein können.
Praxis-Tipps:
- Für einen schnellen Überblick über die zeitliche Traffic-Entwicklung, können Sie neben jedem Artikel-Titel Sparklines einfügen.
- Eine Tag Cloud ist eine hilfreiche Ergänzung zu einer Tabelle – sie unterstreicht die wichtigsten Themen und bietet Ihnen zusätzlich interessante Einsichten zu den Inhalten.
Heatmaps: Überschneidungen erkennen
Mit Heatmaps können Sie Daten aus verschiedenen Dimensionen vergleichen und Überschneidungen sowie Verbindungen beobachten. Dafür steht ein Spektrum an warmen und kalten Farben zur Verfügung.
Praxis-Tipps:
- Durch die Verwendung kräftiger Farben können Sie besser erkennen, wo mehrere verschiedene Einflüsse zusammenwirken.
- Hier können Sie zum Beispiel auf einen Blick den Einfluss einer bestimmten Traffic-Quelle während eines bestimmten Tages erkennen.
- Die Elemente auf der X- und Y-Achse können unterschiedlicher Natur (Zeitraum, Metriken, Abmessungen) sein.
Retention-Diagramm: wiederkehrende App-Nutzung messen
Ein Retention-Graph oder eine Retention-Matrix wird verwendet, um den Erfolg einer mobilen App zu messen. Sie zeigt die Retention Rate über einen längeren Zeitraum (mehrere Tage oder Wochen) hinweg, sodass Sie die wiederkehrende Nutzung Ihrer Anwendung auswerten können.
Praxis-Tipps:
- In einem Retention-Diagramm wird der analysierte Zeitraum sowohl horizontal als auch vertikal dargestellt.
- Mehr über die Retention Matrix erfahren Sie in diesem Artikel, in dem wir zeigen, wie man ein Retention-Diagramm auswertet.
Natürlich gibt es noch viele andere grafische Darstellungsmöglichkeiten und Kombinationen von Diagrammen, die es ermöglichen, Ihre Daten einfach zu interpretieren. Mit dem Tool von AT Internet können Sie alle diese Arten von Diagrammen in Ihre Performance Management-Dashboards einfügen.
Zum Abschluss unserer Serie „Datenvisualisierung“ geben wir Ihnen noch zwei Ratschläge auf den Weg:
- Erklären Sie die Ergebnisse im Dashboard mithilfe von Anmerkungen: Hinterlassen Sie Kommentare und Erklärungen für die Nutzer Ihres Dashboards, die zu deren Aufgabengebiet und Erfahrung mit Digital Analytics passen. Ein paar Ideen dazu: bieten Sie Definitionen für verwendete Metriken, heben Sie aufkommende Trends hervor, weisen Sie auf wichtige Unterscheidungen oder Feinheiten hin, die man kennen muss, um das Dashboard zu verstehen.
- Geben Sie dem Ganzen eine persönliche Note: Eignen Sie sich die Analytics Dashboards in allen Aspekten an! Fügen Sie das Logo Ihrer Firma ein und nutzen Sue die unterschiedlichsten externen Daten: Bilder, Tweets, Facebook-Kommentare, Wetterdaten, … ganz nach Ihrem Bedarf!
Viel Erfolg mit der Analyse!












Comments are closed.