
Avec des objectifs clairs, quelques connaissances en graphisme, UX et data viz, vous avez toutes les cartes en mains pour que vos données prennent forme ! Nous vous avons concocté une série spéciale « Dataviz » pour donner à vos tableaux de bord analytiques l’impact visuel qu’ils méritent.
Premier volet : les bases du graphisme. Si vous souhaitez que vos dashboards fassent « pro », soient parlants et compréhensibles, appliquez ces quelques principes éprouvés. Suivez le guide !
1. « Croquez » votre dashboard
Avant de vous lancer, mettez vos idées à plat : objectifs, KPI, métriques, visuels, etc.
Comme un graphiste, posez les fondations de votre tableau de bord sur une feuille blanche.

En pratique : pensez à la structure, aux grandes parties, aux représentations visuelles et surtout aux personnes de votre entreprise qui consulteront le tableau de bord.
2. Faites simple
Simplicité = Lisibilité. Tout élément visuel ou effet qui n’apporte pas de sens va brouiller la communication. N’oubliez pas que vos tableaux de bord ont vocation à être partagés, donc faites simple pour être clairs.

En pratique :
- Ne surchargez pas vos écrans avec trop de graphiques, trop près les uns des autres.
- Évitez les contours sur les zones qui encadrent vos représentations graphiques.
3. Adaptez les couleurs au contexte
Si vous partagez vos tableaux de bord, les couleurs utilisées doivent avoir un sens compris de tous. Respectez les symboliques. L’exemple le plus fréquent est celui des variations de valeurs (baisse et hausse de trafic par exemple).

Attention : certaines couleurs passent mal dans certains pays (ex. Russie : éviter le beige et le rouge). À retenir si vous devez partager vos données à l’international.
4. Évitez la cacophonie
Associez intelligemment les couleurs. Choisissez des teintes complémentaires. Elles sont diamétralement opposées sur le cercle chromatique. Elles renforcent les contrastes, et donc facilitent la lecture. Les palettes proposées en standard dans votre outil doivent respecter ces règles.

En pratique :
- Ne choisissez pas les mêmes familles de couleurs dans un même écran de tableau de bord. Par exemple : uniquement des couleurs froides (bleu, vert, violet, gris….).
- Sur le fond de votre écran, utiliser une couleur « franche », c’est-à-dire qui n’est pas mélangée avec d’autres couleurs. Le blanc, par exemple, c’est bien !
5. N’abusez pas des nuances
Utilisez 6 variations d’une même couleur maximum dans un graphique, sinon vous risquez de ne plus les distinguer.

En pratique : sur une représentation géographique le trop plein de nuances vous empêche de comparer clairement vos pays, surtout sur des espaces restreints.
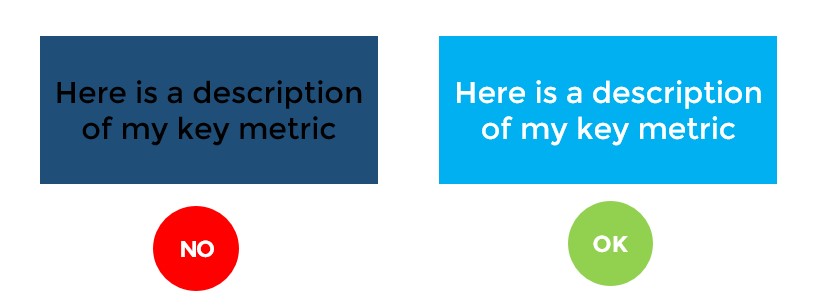
6. Forcez les contrastes
Attention aux contrastes de couleurs trop faibles. Les visuels aux couleurs contrastées font ressortir les éléments les uns par rapport aux autres.

En pratique : n’écrivez pas vos textes en noir sur des fonds sombres, et inversement.
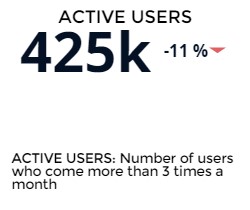
7. Proportions : mettez la donnée en valeur
Trouvez un équilibre entre les titres et les visuels. Faites en sorte que vos écrits soient suffisamment grands pour être lisibles, mais qu’ils n’empiètent pas sur l’information principale : la donnée.

En pratique : faites en sorte que vos données soit plus grandes que vos textes.
8. Harmonisez vos pictos
Utilisez les mêmes pictogrammes partout. Conservez un style identique dans tous les onglets de vos dashboard analytics (ex. Tablette, smartphone, ou desktop).
9. Limitez les polices
Pas plus de 3 familles de polices différentes dans un même dashboard. Comme pour les couleurs, il est ici question de l’harmonie générale de votre tableau de bord. Respectez si possible les polices officielles de la charte graphique de votre entreprise.

En pratique :
- Reprenez systématiquement la même police, avec même la couleur et la même taille par niveau de titre. Adaptez la taille de cette police à l’importance du titre.
- Non aux polices avec Serif (ou empâtement), par exemple la célèbre « Times New Roman », si la taille de votre texte est petite.
- Evitez les ombres portées qui alourdissent vos textes.
10. Travaillez vos contenus textes
Documentez vos graphiques lorsque c’est nécessaire avec des titres clairs, courts, et dont la taille permet une lecture aisée. L’objectif : situer le contexte et savoir où on se trouve rapidement.
En pratique :
- Préférez les textes épars repartis aux abords de chacun des visuels, plutôt que de long paragraphes (pas franchement engageants !).
- Si vous nommez un élément d’une certaine façon à un endroit, faites de même partout. Exemple : si vous parlez de « taux de conversion » sur un onglet, ne parlez pas de « taux de transformation » sur l’onglet suivant.
L’application Tableaux de bord disponible dans l’Analytics Suite d’AT Internet vous permet d’appliquer ces règles pour concevoir vos propres dashboards personnalisés. N’hésitez à nous contacter pour plus d’information.
Au prochain épisode, nous parlerons mise en page, ergonomie et expérience utilisateur (UX/UI).
——-
Merci à Romain Zampieri, Graphiste & Web designer chez AT Internet, d’avoir contribué à la rédaction de cet article.





Comments are closed.